Архив недели @ow1ett
Понедельник
Привет! Я Надя. 7 лет работаю в Яндексе. За это время чем только не занималась. От дистрибуции до внутренних продуктов для финансистов. В последние 3,5 года нашла себя в поиске. Нравится, что могу помочь людям сразу с тысячами разных проблем.
В поиске я работала над общей функциональностью. Продумывали с командой как должны выглядеть шапки и сайты на органической выдаче. Как сделать интерфейсы удобнее, проще и понятнее, чтобы помочь человеку быстрее сделать выбор.
Еще люблю Алису 💜. Голосовые ассистенты появились слишком недавно, можно много чего улучшить и сделать что-то классное. Что-то, чего никто не делал до тебя.
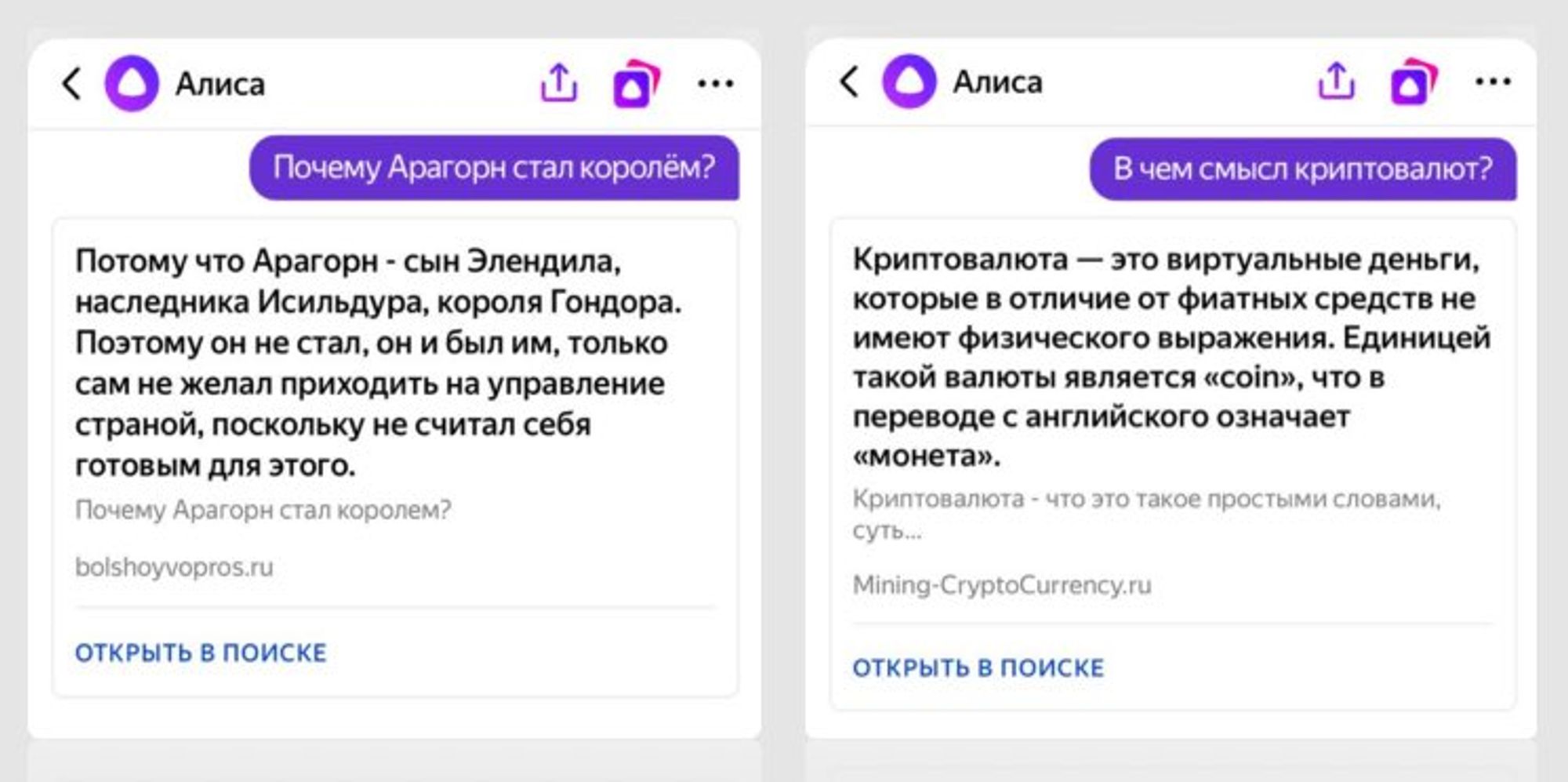
Последний год, кроме поиска, мы с командой развиваем новостной сценарий в Алисе. А еще учим ее быть умнее и отвечать на разные вопросы. Например, она знает почему Арагорн стал королем или в чем смысл криптовалют

Краткое расписание тем на эту неделю
Как я попала в Яндекс
Поиск идеи в творческом кризисе
Чем полезна визуализация всего
О проверке гипотез
Как выкатить изменение на миллионы DAU и не вызвать бунт
Про особенности голосовых сценариев
Полезные телегам каналы
Let’s go! Про Яндекс:
По образованию я математик и думала, что буду заниматься криптографией или чем-то еще, связанным с информационной безопасностью. Когда я пришла на собес в Яндекс в первый раз я хотела быть аналитиком. В отделе безопасного поиска. Это было на 5м курсе универа
Если вкратце, это был провал. Оказалось, что я не знаю ничего из того, что нужно аналитикам безопасного поиска. Я в тот момент очень расстроилась.
Я подумала, что надо выяснить, что вообще делают эти аналитики, и что поизучать, чтобы стать как они. Нашла на linkedin того самого чела, который меня собесил и написала ему. Он очень много всего рассказал, и мне стало понятно, что это совсем не то.
Аналитики в безопасном поиске занимаются поиском поиском шаблонов в поведении вредоносных программ или сайтов. Для этого надо много штырить в код страниц, знать js, разбираться в типах атак и тд. Мой опыт и знания в тот момент ограничивались одной случайно найденной xss
Вот тут описан пример задачи, которой занимались аналитики безопасного поиска - разобраться в причинах появления рекламы, разобрать поведение вредоносного кода, схему распространения софта m.habr.com/ru/company/yan…
Заметная разница с моей xss)
Первый вывод из этой истории. Прежде чем идти на какую-то работу, надо понять что на этой работе делают. Возможно, это не то, чем ты хочешь заниматься
Потом нашла вакансию технического менеджера в отдел дистрибуции. В этом отделе работал мой одногруппник. Уж тут-то я не повторила свой фак ап. Расспросила у него все, что можно было про отдел и про то, что же делает этот менеджер.
Так я узнала, что конкретно делают менеджеры🙈
Еще более детально спросила про задачи у будущего начальника на собесе. Все поняла и мне понравилось. Я умела делать почти все, про что меня спрашивали, сделала задания. В те древние времена в Яндексе не было найма через несколько секций. Так что на следующий день меня наняли.
Там было что-то среднее между тем, чем на самом деле занимаются продакты и деятельностью того самого аналитика безопасного поиска. То есть с одной стороны надо было изучать людей и их проблемы, проводить исследования.
С другой стороны приходилось разбираться со всяким стремным софтом, меняющим поиск по умолчанию и другие настройки в браузерах людей. Откуда он берется, как распространяется, что можно сделать, чтобы ему помешать. Только код не надо было читать самой.
Продуктовые задачи нравились мне больше и начала развиваться в этом направлении: читать умные книги, слушать лекции ШМЯ, изучать опыт коллег. Оказалось, что быть продактом, для меня прикольнее, чем математика, аналитика и все такое.
Мораль из этого - если придумать план и приложить усилия, можно стать кем захочешь 🌈
Вторник
Сегодня хочу рассказать о поисках идей
Иногда я сталкиваюсь с кризисом идей. Это происходит в 2 случаях:
- когда очередной проект близок к концу и надо думать, что дальше
- посреди затянувшегося проекта, когда закрадываются мысли, а вдруг мы вообще не то делаем
За все время работы у меня появился некоторый набор советов самой себе, что же можно делать в такой ситуации. Они достаточно простые, может, вы тоже так делаете. Где-то будет похоже на булшит с очередных курсов для продактов, но я правда так делаю
Итак, 6 моих источников идей:
Интервью с пользователями.
Надо говорить с людьми. Лучше побольше. Основная цель — выяснить, что сейчас болит у ваших пользователей, где им неудобно, с какими трудностями сталкиваются. Не обязательно про ваш продукт, можно затрагивать смежные области, обсудить проблемы вообще
Например, когда-то приложения банков умели только показывать баланс и детализировать расходы. Пообщавшись с людьми можно было узнать о смежной боли и добавить оплату ЖКХ в банковское приложение. Не знаю, кто из банков сделал это первым, но это определенно очень круто.
Когда я начала заниматься новостями в Алисе, у меня был шок. Непонятно было вообще, как это развивать, было очень много противоречивых идей. Тогда мы с дизайнером провели серию небольших интервью, после них сразу стало понятно — куда дальше стоит копать.
Аналитика
Мы называем такой метод DSAT. Нужно взять случайные и анонимные сессии из своего продукта и выделить из них повторяющиеся проблемы и сложности пользователей. Сессий нужно чем больше тем лучше.

В итоге должен получиться упорядоченный по частоте список трудностей, которые переживают пользователи. Все мероприятие должно занимать не больше дня.
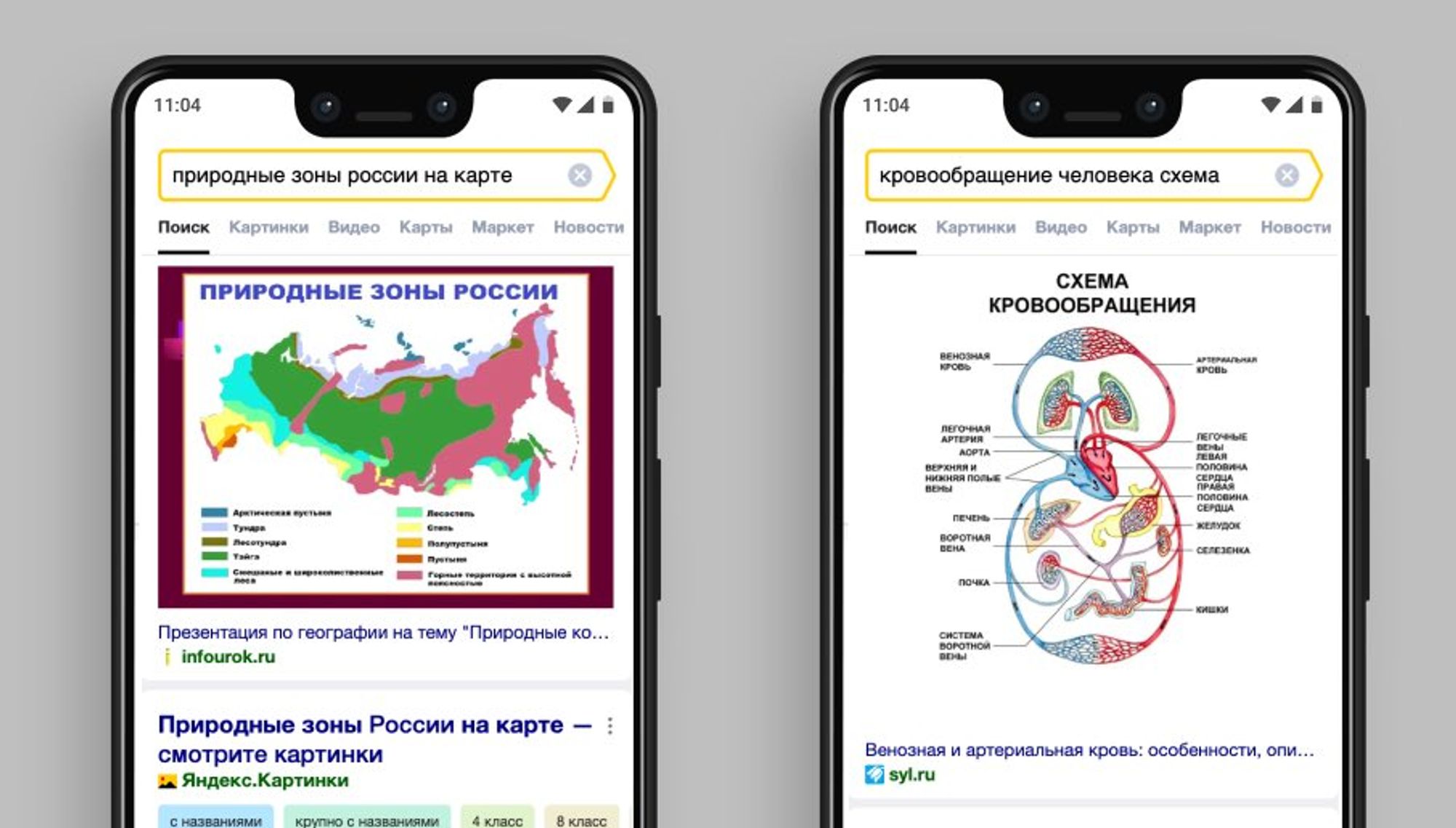
Так можно находить не только проблемы, но и идеи для улучшений. Мы с командой таким образом придумали новый тип факта – факты-картинки, для случаев, когда человеку нужна однозначная схема. Например, карта России по зонам природы или схема кровообращения человека

Продолжая историю про новости в Алисе, с помощью аналитики мы количественно подтвердили большую часть качественных гипотез, которые появились во время пользовательских интервью.
Исследования конкурентов и смежных областей
Великие художники воруют. Все знакомы с нашествием сторис во все приложения, трендом на супераппы и тд. Если умные люди начали что-то делать, наверное, в этом есть смысл)
НО! Стоит сначала понять какой именно смысл. Не надо срочно делать у себя тоже самое. Лучше разобраться, какую проблему хотят решить. Возможно, она не актуальна для вас, или есть способ лучше.
Разговоры с умными людьми (коллегами, экспертами в области)
В нашем тесном IT-мире есть очень много классных умных людей. У каждого из них есть море идей практически по любому запросу. Хорошая практика для поиска вдохновения – обсуждать разные интересные вам темы с коллегами
Говоря коллеги, я имею ввиду соратников по IT, к мнению которых вы готовы прислушаться. Единственное, в чем отличие между непосредственными коллегами и остальными – NDA, если его нет, стоит затрагивать более общие материи, не касаясь конкретных внедрений 🤷♀️
Всем привет! Я 7 лет работаю в Поиске Яндекса, была руководителем продуктов, группы менеджеров, кроссфункциональных команд, процессов на 100+ человек. Больше всего я люблю людей, бардак и наводить порядок.
Если вспомнить о личных примерах, я интроверт, и у меня мало знакомых. Общаюсь в основном с ребятами с работы. Например, с Надей Шмаковой twitter.com/produnderhood/…. Еще рекомендую не ограничиваться менеджерами. Разработчики, пиарщики, маркетологи, тестировщики – тоже огонь
Технологии
Развитие продукта в те или иные стороны часто невозможно без технологий. Например,в приложении Яндекс Карт стало можно ориентироваться в дополненной реальности, оно стрелками покажет вам куда идти. Подробнее: habr.com/ru/company/yan…
Этого нельзя было сделать, пока не появилась технология. Если регулярно следить за новыми технологиями в своей области, можно вдохновиться на что-то классное.
Фильмы и книги (внезапно)
Идея очень простая. Многие вещи, которые описаны в фантастике прошлого, сейчас воспринимаются как обычные. Смартфоны, видеозвонки, автопилоты, голосовые помощники - все это настоящее.
Можно обращаться к кино и литературе и увидеть там что-то новое. Что-то, чего еще никто не сделал.
Если ничего не помогает, возможно ваш кризис идей – симптом выгорания. Стоит внимательно относиться к таким вещам. Очень советую пост Нади Шмаковой, про то что делать, если выгораешь medium.com/@nadezhdashmak…
По-моему отпуск решает. Был прикольный опыт.
Дома я очень мало пользуюсь Яндекс станцией. В основном, чтобы послушать музыку или задать какой-то вопрос. Каждый день одни и те же сценарии – глаз замыливается. На длинные выходные мы с подругой решили поехать в Питер и я взяла с собой Станцию.
Смена места и ежедневных сценариев помогла найти кучу классных инсайтов.🦄
А что вы делаете, если наступает кризис идей?
Уверена, мой список можно дополнить🦀
Среда
Чем полезна визуализация всего
Вчера обсуждали, что делать, если настал кризис идей. Обратная сторона медали – внезапные божественные озарения.🌈
С первого взгляда такие идеи могут казаться гениальными, но не стоит слепо доверять себе. Прежде чем начинать проверку гипотез, стоит их немного обдумать. Мне помогает визуализация
Божественные идеи могут быть
-про продукт. Например, «как классно, если бы люди могли мгновенно узнать, как они выглядят с другим цветом волос»
-про процессы. «Мы сейчас поднажмем и выкатим фичу за 20 минут на 8 не связанных сервисов с разным релизными циклами».
Процессы я не люблю и рассказывать о них особо не буду. Главное, там очень помогают сетевые графики и диаграммы Ганта. Чем больше команд задействовано в разработке, тем полезнее визуализировать процессы – сразу видно, какой план реалистичный, а какой нет.
Визуализация продуктовых идей
Хороший способ проверить не дно ли идея – составить воображаемый пресс релиз. Представляете, что идея уже реализована и объясняете своей аудитории, что сделано и почему это классно.
Текста нужно как можно меньше, в идеале пара строк. Если не получается, возможно стоит еще подумать.
Такой подход пропагандируется Амазоном, подробнее можно почитать, например, тут quora.com/What-is-Amazon…
Поиграть в дизайнера.
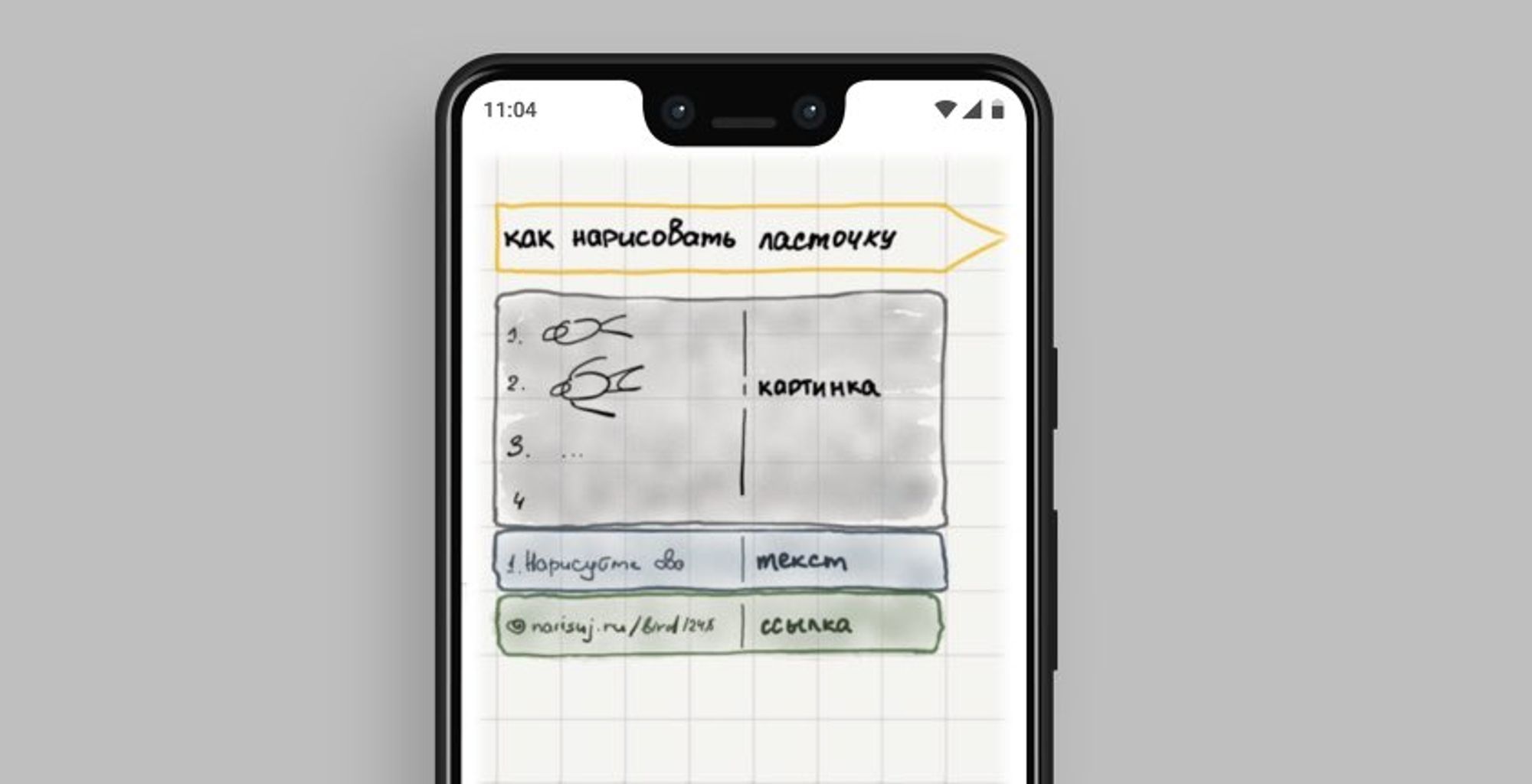
Смысл в том, чтобы нарисовать результат, как он выглядит в голове. Для этого не надо быть супер-художником. Накидайте блоков в пейнте или поправьте верстку в вебе, чертите квадраты на бумаге. Главное, получить картинку и помнить, это не прод
Цель упражнения – разобраться какие вопросы возникнут, сначала у команды, когда вы начнете обсуждать с ними идею, а затем у пользователей. Нужно быть внимательным, чтобы не закопаться в продумывание UX. UX – отдельная тема, когда решены базовые вопросы.
Так можно находить не только проблемы, но и идеи для улучшений. Мы с командой таким образом придумали новый тип факта – факты-картинки, для случаев, когда человеку нужна однозначная схема. Например, карта России по зонам природы или схема кровообращения человека https://t.co/aHEKfaGbNL
Вернемся к истории о фактах-картинках для вопросов про схемы (twitter.com/produnderhood/… ). Для них можно нарисовать примерно такой говнопейнт. Сразу видны вопросы. Текст нужен? Факт с иллюстрацией это то же самое? Картинка и текст с разных источников? Нужно было все это допродумать

Для визуализации в голосового продукта нужен еще один человек и телефон. Дайте человеку смартфон и попросите его сделать что-то, что вы хотите от голосового помощника. Например, прочитать интересные новости или рассказать что-то про слонов. Сразу возникнут вопросы.
Уточка
Представьте, что вы – ваш руководитель, а уточка это вы. Уточка приходит к руководителю и говорит, что хочет прямо сейчас начать делать “ту самую божественную идею”(тм), которую надо допродумать. Какие вопросы вы ей зададите? Выпишите их и постарайтесь найти ответы.

Немного нестандартное использование уточек, обычно они наводят на вопросы во время обсуждения идей. Но для меня очень подходит такая смена ролей, когда смотришь на идею со стороны, приходят в голову всякие интересные вещи.
К - Команда
Когда привлекать команду? Ну в принципе можно уже сейчас, но не в формате “ЭТА ИДЕЯ БОЖЕСТВЕННА, ГО ДЕЛАТЬ СКОРЕЕ!!!”, а в формате помогите найти подводные камни. Возможно, мне всегда везло, но у меня в команде всегда были ребята, с которыми можно поделиться идеей
Можно заранее обсудить узкие места и вместе придумать как искать решение. Если команда заразились “той самой божественной идеей”, можно повторить варианты из первых пунктов, но для других участников. Возможно пресс релизы или наброски в пейнте от них прольют свет на новые вопросы
И вообще стоит больше говорить. Чем больше классных людей, с которыми обсуждается идея, тем более продуманной она получается.
Четверг
О проверке гипотез
Когда мы уже наигрались с визуализацией идеи и она прошла все наши внутренние проверки. Нашлись ответы на все вопросы или стало понятно, что они не найдутся без исследований, это значит пора делать прототип.
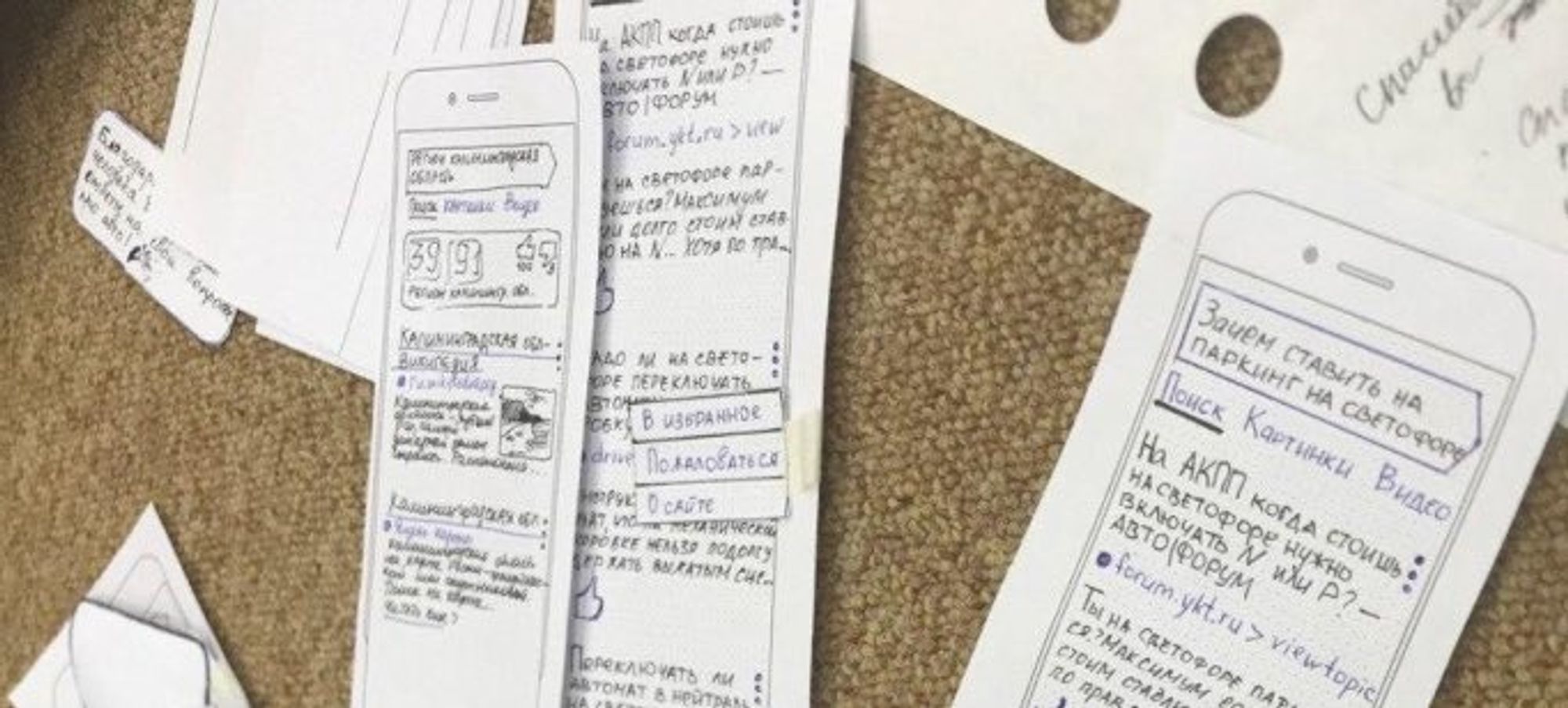
Тут тоже можно начать с самых простых решений из палок и жвачки. Когда показываешь их пользователям они абстрагируются от визуальных решений и говорят про суть. У меня был прикольный опыт, как-то мы устроили неделю UX для проработки сложной темы.
Мы клеили прототипы из бумаги, показывали их людям, сразу отметали неудачные гипотезы, в удачных понимали что доработать. Новый день - новый прототип и новые знания. За тот UX-шторм мы успели проверить больше 20 гипотез. И только в последний день сделали кликабельные прототипы.

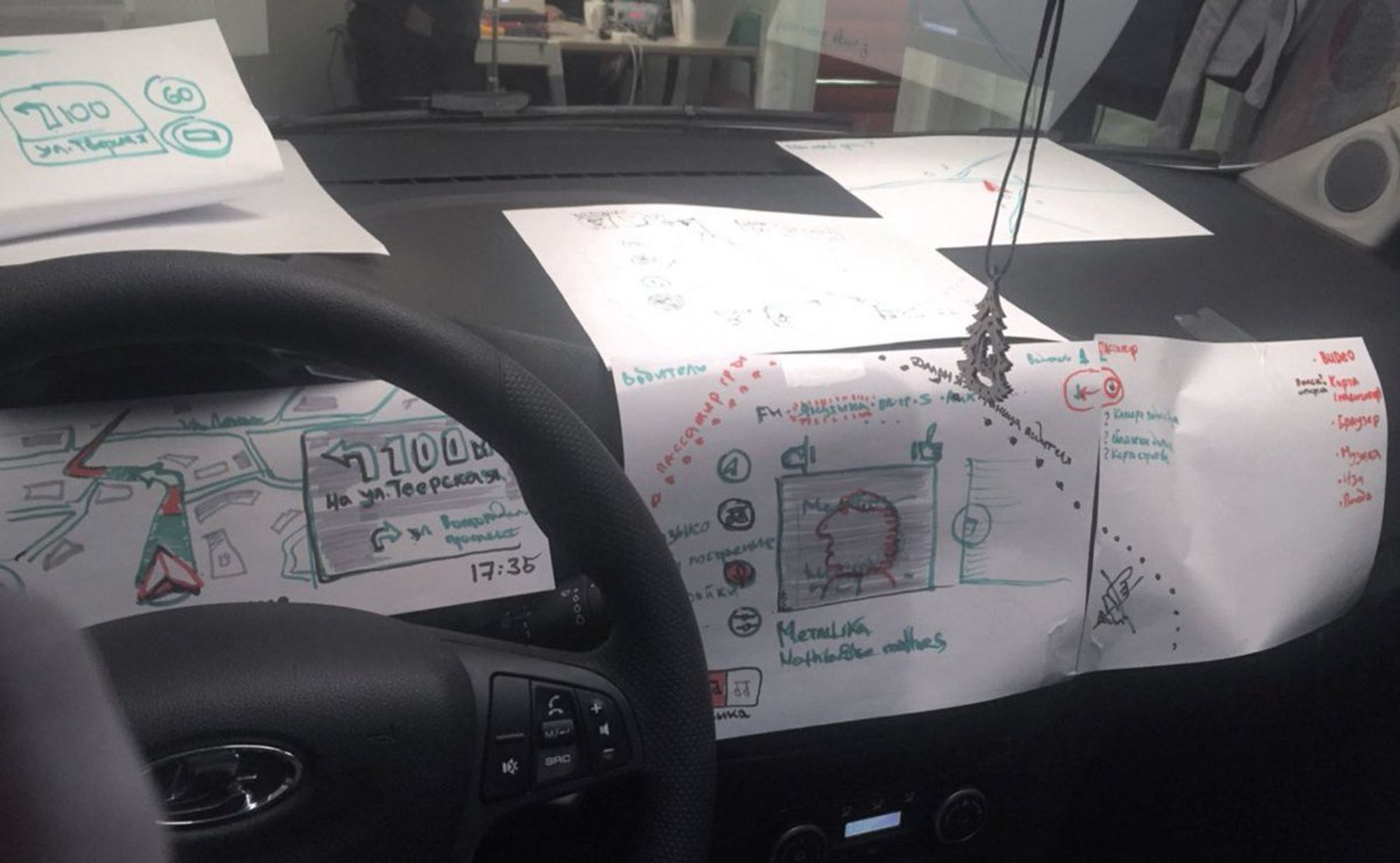
Это работает практически для любых продуктов. Вот еще пример бумажных прототипов из Яндекс Авто

Для гипотез, прошедших стадию палок можно сделать более клевые прототипы с более близким к жизни дизайном. И провести еще несколько интервью, так получается набор качественно провалидированых гипотез.
Их хорошо бы проверить еще количественно до того как мы отдадим хоть что-то в разработку. Ну и вообще, первые опросы можно начинать параллельно с прототипами.
Я для количественных проверок чаще всего использую толоку. Это самый быстрый из доступных способов быстро узнать мнение своей аудитории по любому вопросу. В Яндексе есть внутренние инструменты, чтобы делать задания было максимально просто
Например, задать вопрос и получить на него 100-200 ответов за пол часа или сравнить разные варианты фичи на макетах и скриншотах. Можно сравнить продакшн экран и экран с фичей и узнать, что пользователи думают при первом взгляде на реализацию. Можно сравнивать еще видео или звук
Для внешней аудитории толоки есть толочный шаблон для заведения таких заданий yandex.ru/support/toloka…
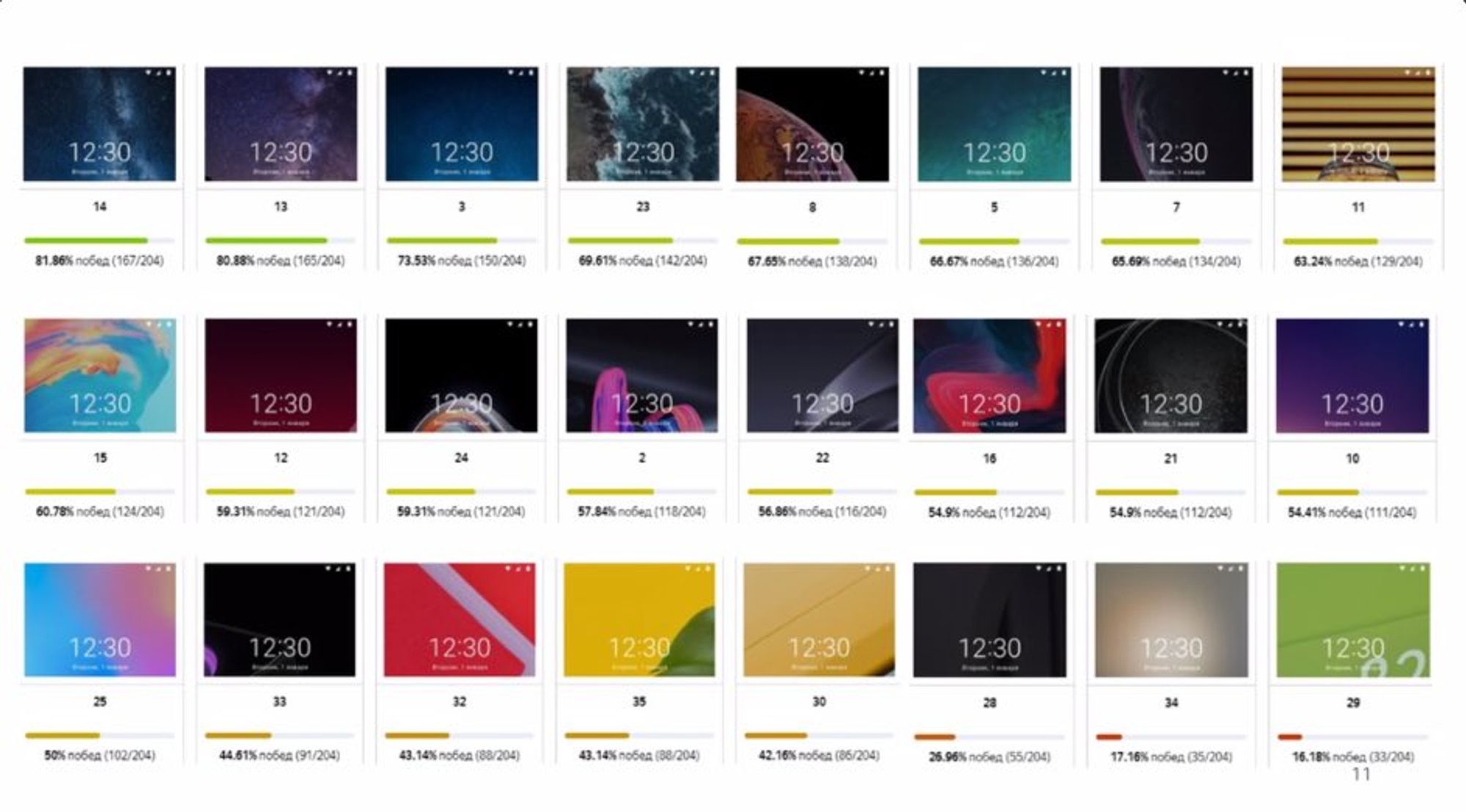
недавно мой друг Дима описал на хабре как обрабатывать результаты, например если надо сортировать скриншоты по популярности у аудитории. habr.com/ru/company/yan…
Получается примерно вот такая штука, как показано на картинке. Тут сравнивали разные варианты экрана блокировки при помощи толоки (тоже из рассказа Димы, но уже на Profsoux)

Задания на толоке быть и более сложные. Например, прокликать прототип по вашему сценарию и заполнить опросник по своим ощущениями. Своего рода количественный UX. Все зависит от вашей фантазии и готовности тратить силы на заведение шаблона.
Из готовых инструментов, есть вот такое webmaster.yandex.ru/blog/v-yandeks… Комбинация Яндекс Взгляда и толоки
Умными словами такой способ называется Unmoderated Remote Usability Testing. Из материалов мне понравилась вот эту статья uxmastery.com/how-to-run-an-… там даже рекомендуются какие-то сервисы, если не хочется пользоваться толокой
Когда работаешь с толокой важно не запутаться с ЦА. Среди толокеров не все могут оказаться подходящими. Например, если речь про продукт для геймеров, то вряд ли вам подойдут толокерши-мамочки.
Чтобы отфильтровать аудиторию можно добавлять к заданиям контрольный вопрос, ответ на который известен только ЦА и учитывать только результаты ответивших верно. Да, может вы не уберете всех неподходящих людей, но данные станут заметно чище.
Для голоса все точно так же. Прототип может быть или человеком с ограниченным набором фраз, или предписанные с помощью speech kit фразы, между которыми переключается человек. В Speеch kit можно поиграть тут cloud.yandex.ru/services/speec…
Логика для сравнения картинок и визуальных сценариев на толоке применима и для голоса, нет особой разницы какие объекты сравнивать.
Пятница
Как выкатить изменение на миллионы DAU и не вызвать бунт
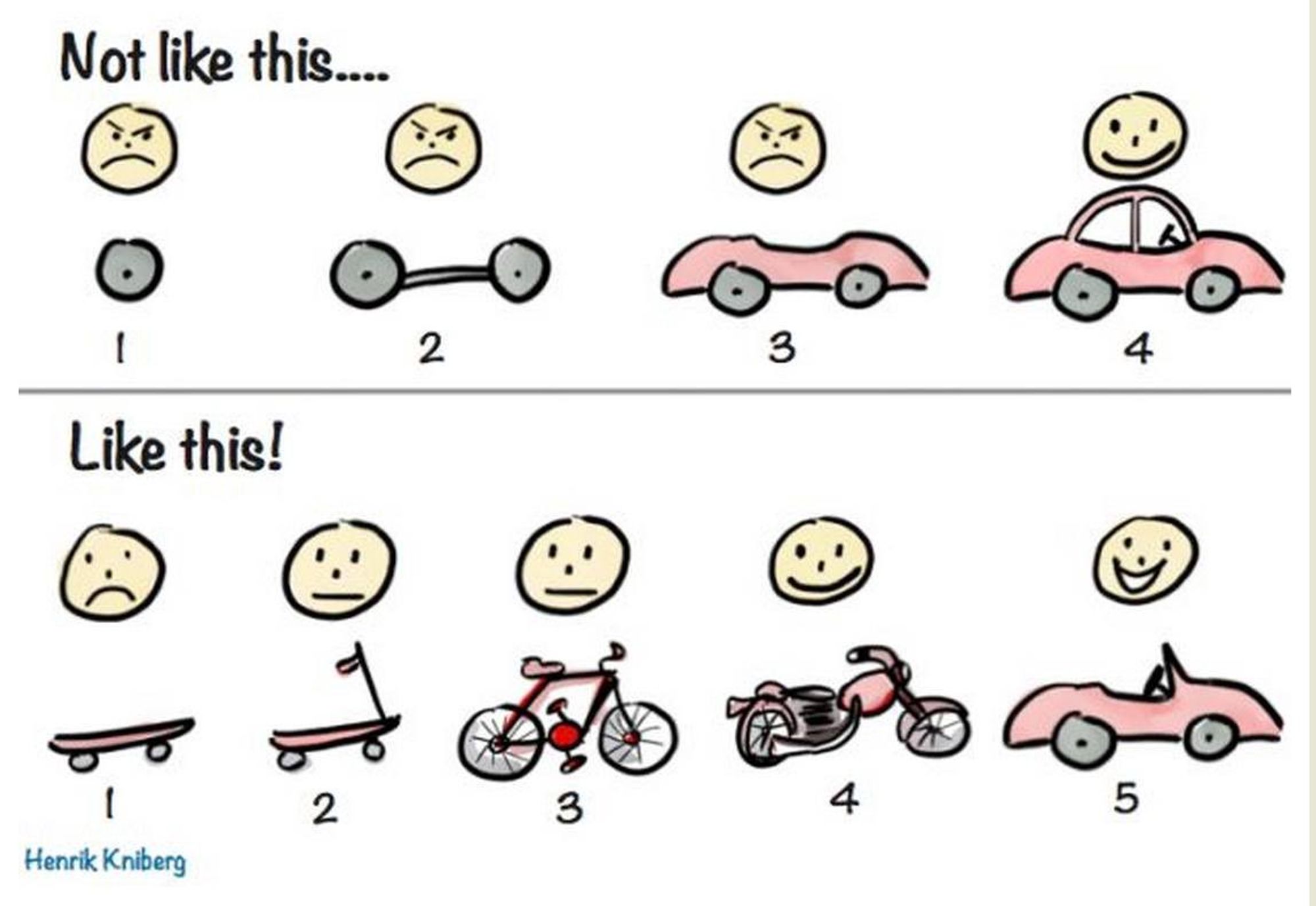
Ответ заключается в 2 словах: итеративность и эксперименты. Когда у нас миллионы DAU важно понимать, что все пользователи уникальны и очень инертны. Очень сложно найти конфигурацию в продукте, которая подойдет всем.
Чем больше у нас людей, тем важнее итеративность.
Привет, та самая булшитная картинка со всех курсов)

Сложность: чем больше изменение и чем больше людей оно затрагивает, тем больше вероятность, что что-то пойдет не так. Поэтому самый простой способ выкатить фичу и не разрушить чей-то жизненный сценарий - декомпозировать задумку и экспериментировать с маленькими кусочками отдельно
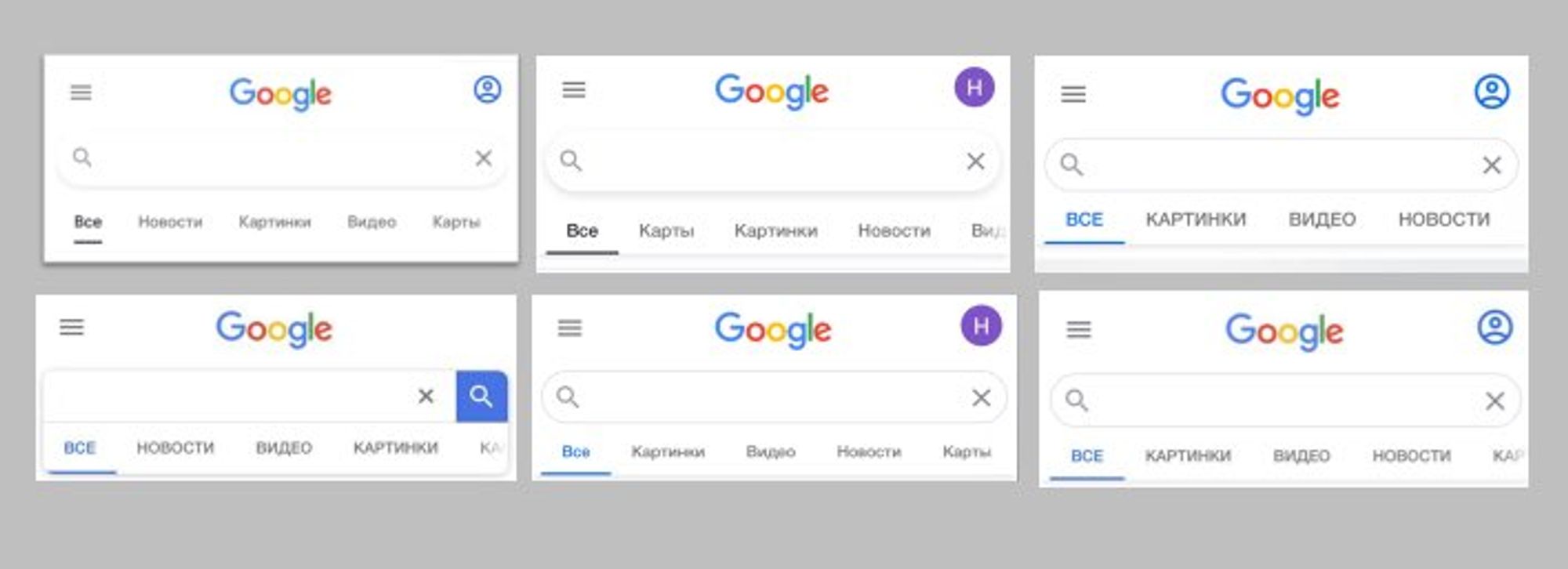
На какой продукт не посмотри, Яндекс, Вконтакте, Google, Airbnb - можно заметить, что пользователи видят их неодинаково из-за множества запущенных экспериментов. Эксперименты итеративны и не так сильно аффектят пользователей.
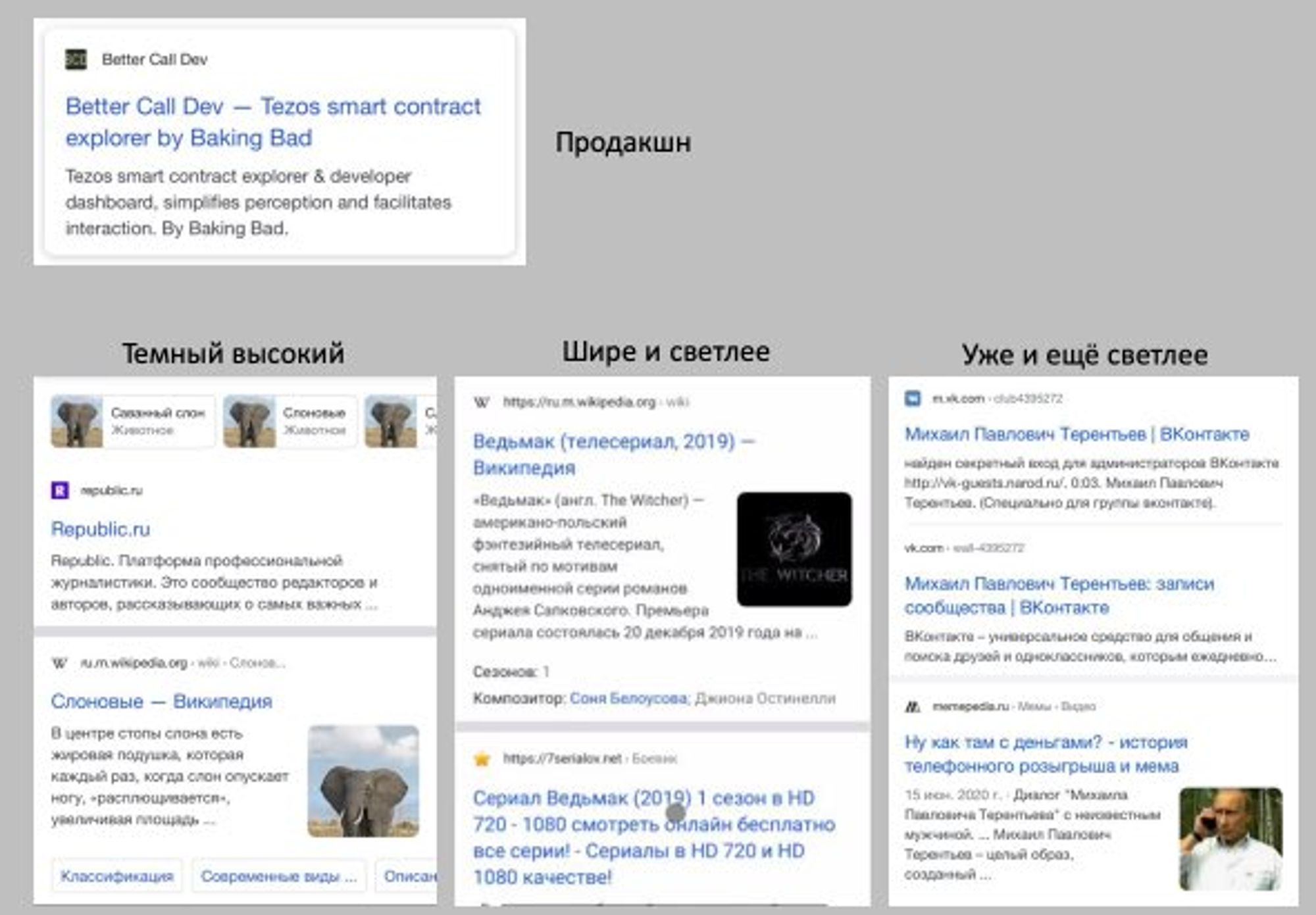
Посмотрите, например какие варианты шапок Google могут видеть разные пользователи

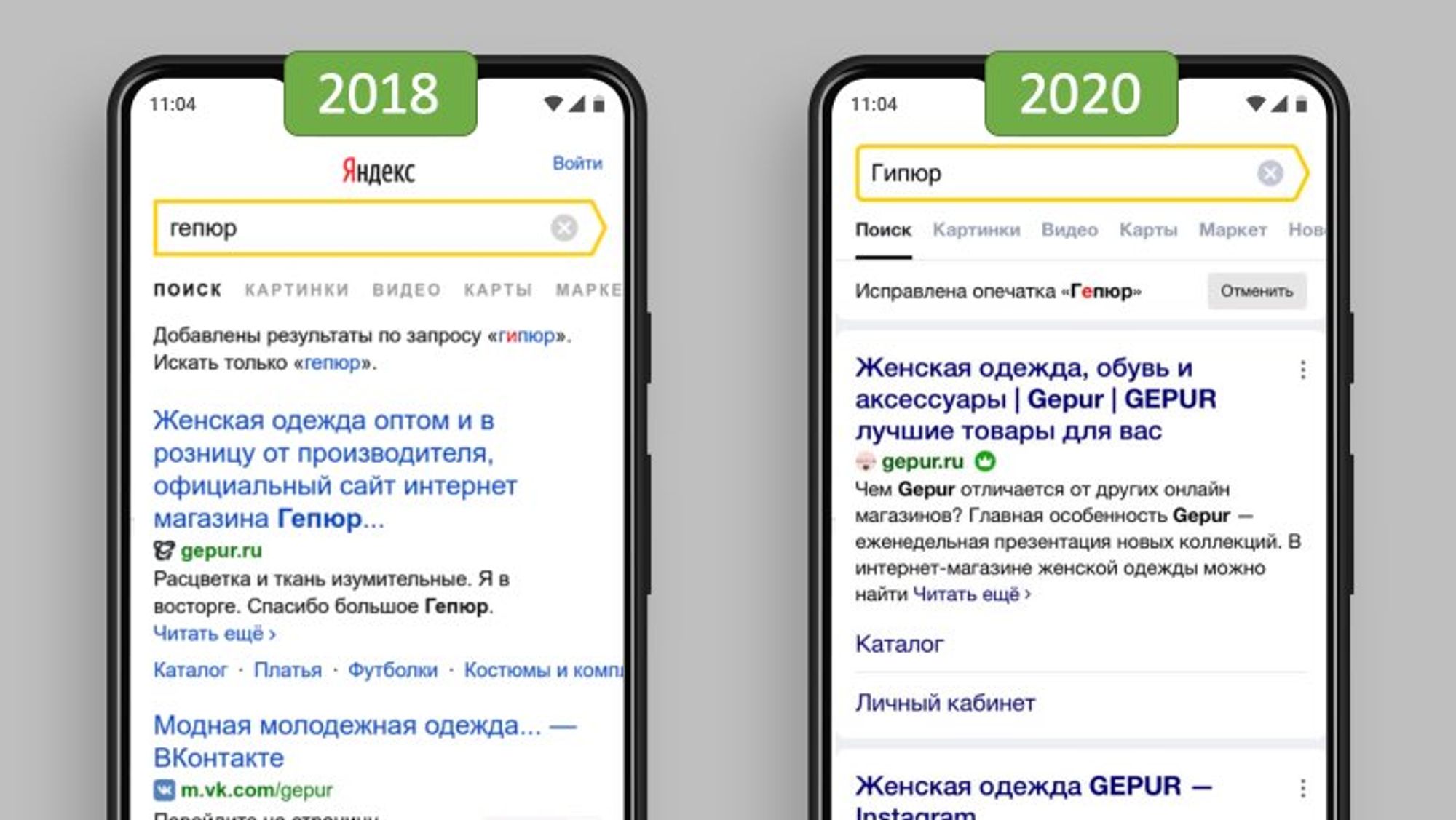
Подумайте, что изменилось в поиске за 2 года? В любом, например в Яндексе. На память - практически ничего, как на деле смотрите сами.
Изменилась шапка и ее положение, ссылки на сервисы Яндекса, ссылки сайтов, появились логические разделители между ссылками, изменилось исправление опечаток. И это в самом простом примере, где нет никаких богатых ответов. Небольшими итерациями продукт меняется очень сильно.

Так как же катить изменения, чтобы они воспринимались естественно?
Нужно проверить известен ли ответ на главный вопрос ЗАЧЕМ. Если он известен, можно продолжать, если нет - возвращаемся в тред про продумывание идей и валидацию гипотез.
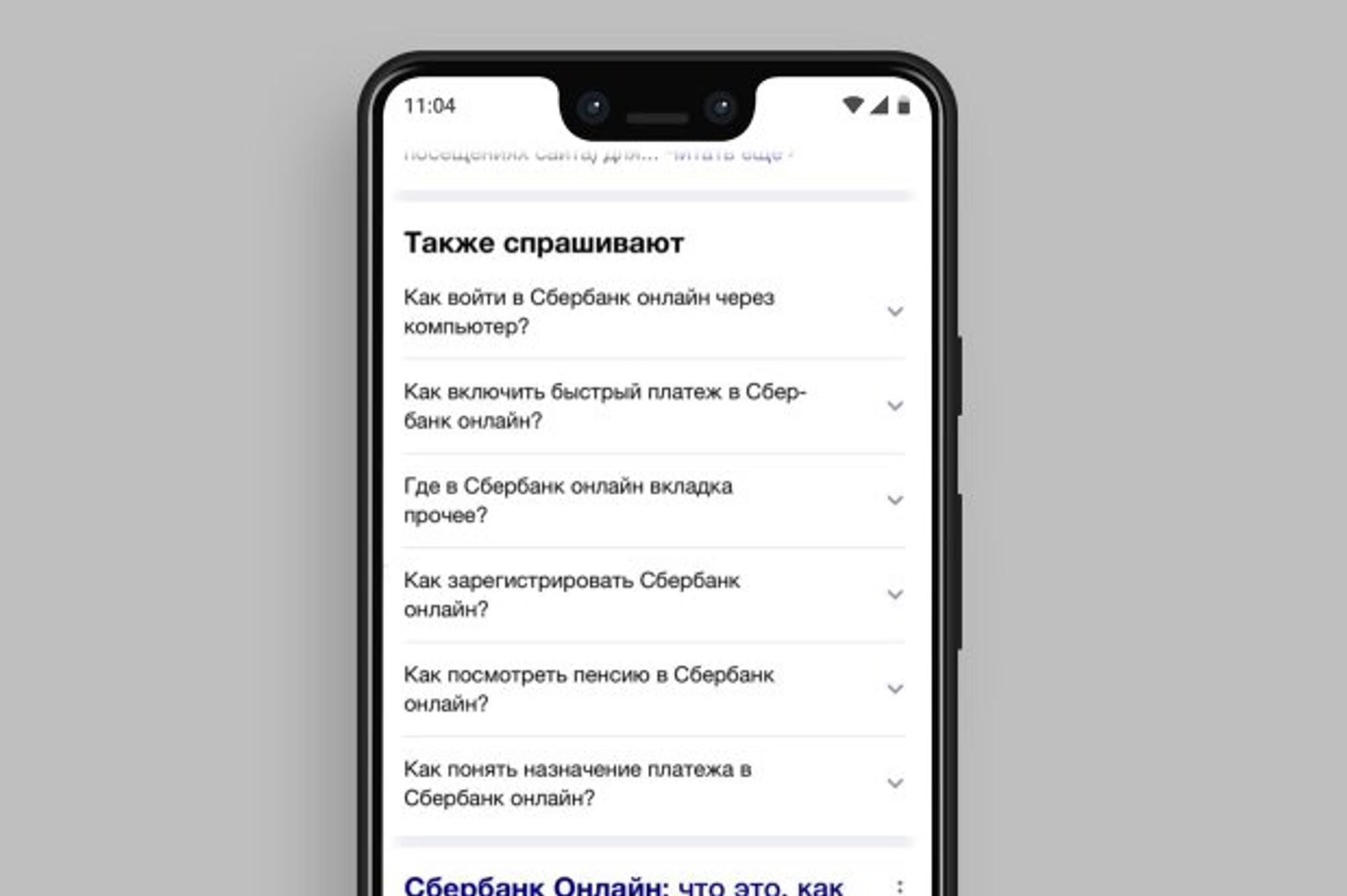
Пример. Ранжируемый блок “так же спрашивают” нужен, чтобы пользователи могли получить дополнительную информацию связанную с темой запроса, не уходя с текущей страницы выдачи. Это помогает им лучше и быстрее решить свою задачу в целом.

Когда определились ЗАЧЕМ. Нужно декомпозировать задачу на более мелкие. Например, чтобы внедрить блок “также спрашивают”, первым этапом лучше внедрить разделители между всеми элементами.
Без разделителей блок будет прилипать к предыдущему элементу и выглядеть его частью, а если разделители будут только возле него, то людям придется держать в голове слишком много параметров для ориентации на выдаче.
У разделителей есть и другие дополнительные профиты, они позволяют внедрить еще более классные представления результатов
После того как декомпозировали приступаем к первому шагу. Составим схему эксперимента. Надо понять какие параметры больше всего влияют на пользовательские метрики. Для разделителя это высота, цвет и количество воздуха между ним и текстом результата. Составляем комбинации
Я обычно выбираю только те варианты, которые готова увидеть в проде. Если заранее понятно, что все будет сложно, то еще пару вариантов для исследований. На тему разделителей у меня к сожалению не осталось скриншотов Яндекса, но есть пример из гугла. Там было нечто похожее.

Вопросы про размеры выборок и сроки опустим. Важно понимать, что если изменение сильное, то пользователям понадобится какое-то время, чтобы привыкнуть. Чем сильнее изменение тем больше времени. Разделитель - это очень сильное изменение.
О том как проводятся АБ в Яндексе и какие есть инструменты было несколько рассказов. Последний, который я видела был от разработчика интерфейсов Леши Хохулина. habr.com/ru/company/yan…
Итого, у нас есть десяток выборок и овер миллион метрик. Конкретно в поиске метрик порядка 8к. Изменения чего-угодно, что видят все, очень сильно влияют на эти метрики. Запускаем эксперимент и ждем пока пользователи привыкнут и поймут как этим пользоваться.
При таком большом количестве выборок и метрик есть шанс, что мы СЛУЧАЙНО получим хотя бы одну хорошую выборку, даже на значимости 99. Можно сразу запустить 2й такой же АБ или после. В результате получится 1-2 приличные выборки.
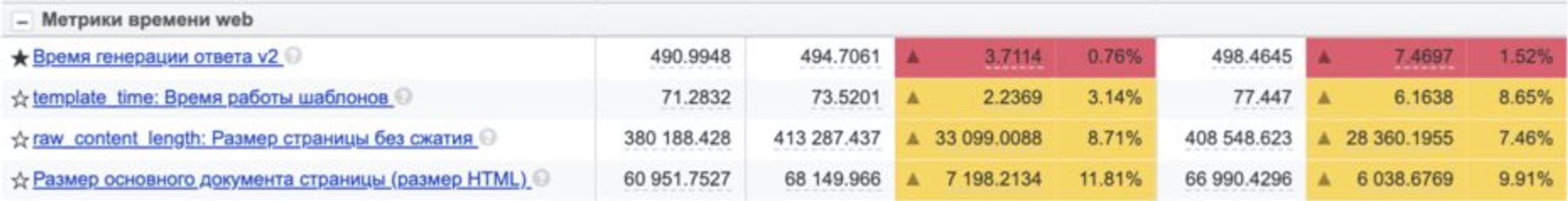
Надо быть готовым, что с первого раза для заметного изменения что-то обязательно пойдет не так. Какая-то важная метрика покрасится в плохую сторону. Например, у Леши в статье сильно выросло красное время генерации ответа. Оно сразу помечено красным в интерфейсе.

Не стоит паниковать, спокойно садимся и разбираем, почему так могло произойти. Генерим гипотезы как починить и запускаем новую итерацию
Рискованные моменты для примера
- расстояние между результатами слишком большое, людям не видно нужных ответов
- расстояние слишком маленькое - результаты слиплись, сложно ориентироваться
- разделитель светлый и незаметный - сложно ориентироваться
- разделитель яркий - отвлекает
На второй-третий шаг все должно получиться решение, которое можно выкатить. Если так - переходим на следующий шаг декомпозиции. Если не получилось годное решение за 2-3 итерации, стоит остановиться и подумать, какой тут может быть альтернативный план.
Если проранжировать все выборки из такого эксперимента на толоке с вопросом “какой вариант вам больше нравится?”, результат может получиться как совпадающим с онлайн-экспериментом, так и противоположным.
На самом деле ни одна из проверок, которые мы проводим походу внедрения не является абсолютной панацеей. Какие-то выводы можно сделать только из комбинации показаний
Плюс декомпозиции и АБ - никогда не получится бунт. Неудачные эксперименты затрагивают не всю аудиторию и ограничены во времени. Самое худшее, что с может случиться - на какое-то время пользователями получат не самую классную экспериментальную выборку, но это не повод для бунта
Из минусов главное - это время. Если период привыкания длится неделю, то три последовательных итерации экспериментов с доработками могут растянуться на месяцы. А на целиковое внедрение может уйти например пол года. Все цифры в примере вымышлены, но оценки по времени справедливы
Всем хорошей пятницы!

Суббота
Сегодня поговорим про особенности голосовых сценариев
Главная особенность очень разные приложения, а значит и ситуации использования
Голосовые помощники могут встречаться в куче разных поверхностей. В смартфонах, в умных колонках, в отдельных приложениях.
Алиса поселилась даже в автоголове. Из этого следует, что пользователи с разными приложениями и устройствами находятся в очень разных условиях. Те, кто пользуется приложением Яндекс могут концентрироваться на экране или переходить по ссылкам.
У пользователей навигатора и автоголовы экраны тоже есть, но они не могут уделять им внимание - нужно смотреть на дорогу и в зеркала. Пользователи Яндекс.Станций могут смотреть на подключенный телевизор, а могут отвернуться и заниматься своими делами.
У пользователей мини-станций вообще нет возможности что-то увидеть. Это значит, чтобы люди могли пользоваться сценарием в любом устройстве или приложении, нужно в первую очередь продумать базовую версию, которой можно пользоваться только голосом. Привет, новый лозунг #VoiceFirst
Вторая интересная штука эта длина ответа и построение диалога.
В зависимости от ситуации и контекста, в котором находится пользователь, допустима он ожидает абсолютно разных диалогов и разных по длине ответов.
Если рассмотреть простой голосовой сценарий без взаимодействия - озвучка камер в навигаторе. Для пользователя очень важно вовремя узнавать о камерах и не отвлекаться от дороги в этот момент.
Поэтому для озвучки не допустимы долгие шутки. Чем скорее человек узнает о камере - тем лучше для него.
Возьмем другую ситуацию. Человеку скучно и он начинает беседу с Алисой. Например,“Почему коты мурчат?”. Здесь наоборот, можно ему побольше рассказать о мурлыканье и даже предложить какую-то новую тему, когда эта исчерпана. О котиках можно рассказать, что такое молочный шаг.

Вывод: для построения диалога в сценарии очень важно определить, в каком контексте человек может пользоваться сценарием и именно от этого отталкиваться в выборе шагов и длин ответов.
Когда мы разобрались с #voicefirst и придумали диалог появляется новый вопрос.
Как пользователям узнать обо всех возможностях, доступных в этом диалоге?
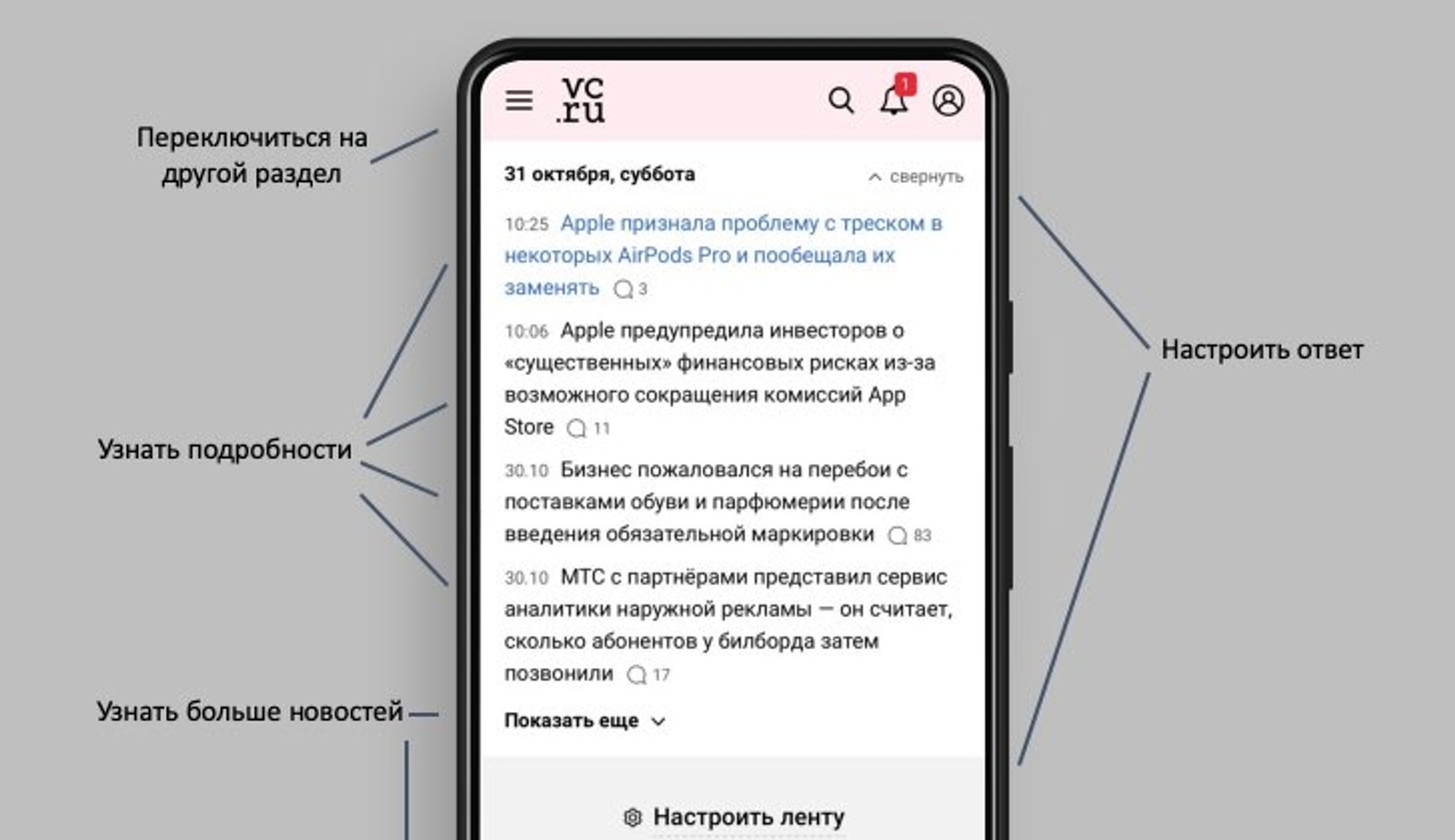
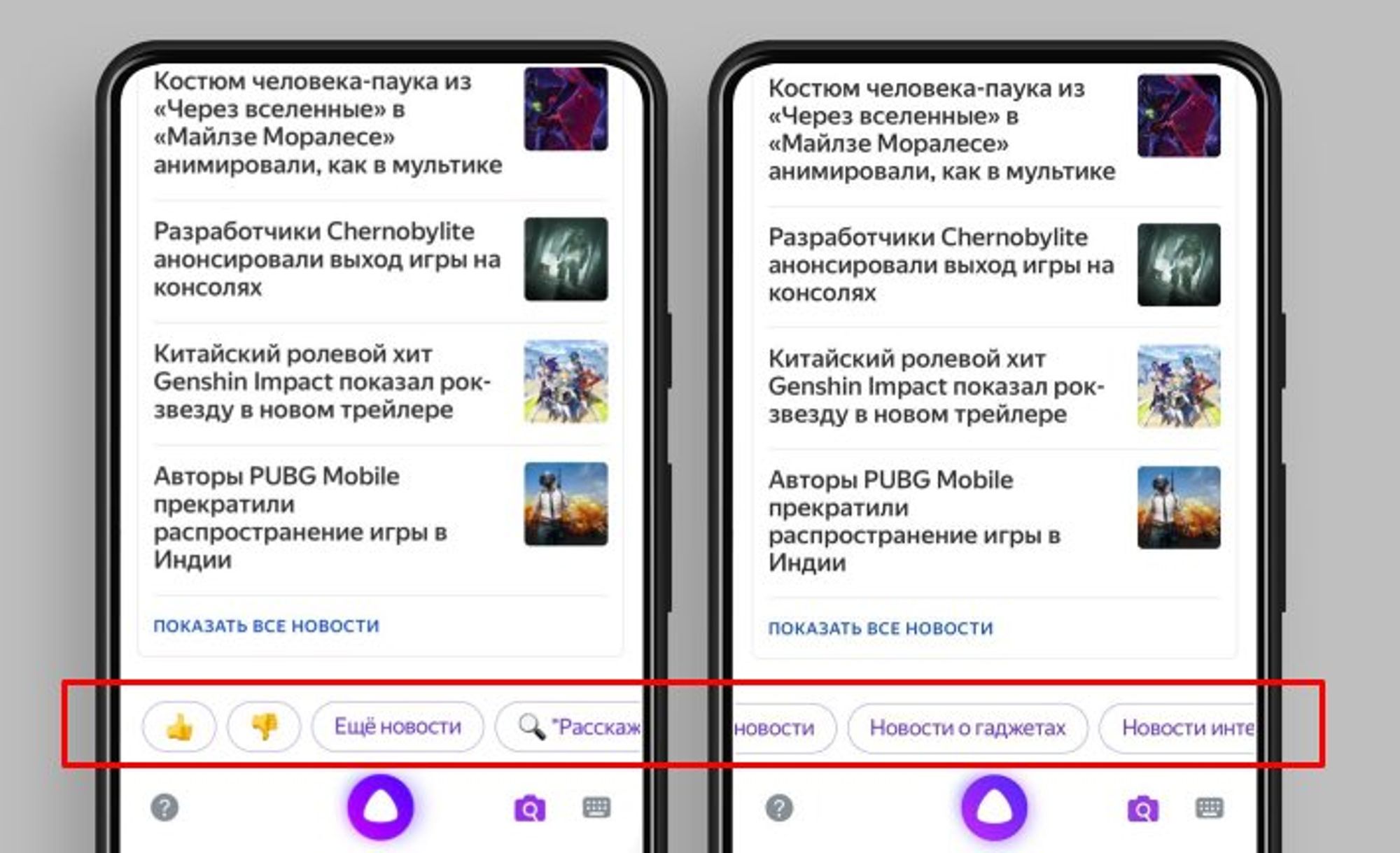
Если вы видите интерфейс приложения или сайта вы сразу понимаете что здесь можно сделать. Например, когда вы заходите в любую новостную ленту, вы сразу понимаете, что можно переключаться между разделами, скроллить чтобы увидеть больше, кликать на новости, чтобы узнать подробности

С голосовыми сценариями все менее прозрачно, потому что непонятно есть ли у человека интерфейс. Если есть, каким-то образом отображаем возможности и все ок. А если нет? Очень интересный вопрос, который можно исследовать и исследовать.
Мы нашли такое решение. У новостного сценария в Яндекс Станции почти такие же фичи как у этого сайта. Можно переключаться между разделами (игры, наука, политика, и тд), можно скролить ответ словами “Алиса, еще” или “Алиса, дальше”, можно настроить ответ.
Чтобы пользователи понимали это, мы рассказываем им об этом либо очень коротко в начале сценария, либо более подробно после того, как ответили на основной вопрос человека.
Например, про скрол новостей Алиса говорит в начале. Это звучит как-то так: “В эфире новости, если попадутся неинтересные, смело пропускайте” - и дальше зачитывает сам выпуск. А в интерфейсе приложения Яндекс возможности просто перечисляются в виде подсказок внизу.

Где брать экспертизу
Очень многое можно понять самому, если пользоваться голосовыми ассистентами и изучать сценарии других пользователей. Из источников инфы помимо своих исследований всегда есть эксперты и их ценный опыт.
В русскоязычном сегменте я не знаю способа лучше, чем общаться с теми, кто уже давно занимается голосовыми сценариями и много чего классного сделал. У Алисы очень классная команда, я многому научилась у них 💜.
В англоязычном сегменте, с этим несколько лучше. В voice UX у них есть конференции и митапы, которые этому посвящены. Недавно, в твиттере видела, что даже появляются книги, которые этому посвящены.
Если тред заинтриговал и интересно самому попробовать сделать голосовой сценарий, можно использовать платформу Диалоги dialogs.yandex.ru
Воскресенье
Сегодня расскажу про телеграмм каналы которые читаю:
t.me/proproduct канал ведёт Аня Булдакова. Раньше, она работала в Яндексе, в том же отделе, что-то я. Сейчас в Фейсбуке. Много интересных постов из ее опыта + интервью
t.me/odigital тут всякие интересные новости из мира IT. VK и TikTok меряются аудиторией, новые фичи телеграмм и все в таком духе.
t.me/ponchiknews мне очень нравится название, но и контент тоже прикольный. Мне особенно понравится контент про построение сообществ.
t.me/teamleading Руководитель группы из Яндекса рассказывает про интересные кейсы управления людьми. Посты редкие, но очень классные.
t.me/uxnotes интересный канал про UX
t.me/productsense наверное, все знают про этот канал, ещё раз приложу. Очень много опыта от интересных людей.
t.me/betternotworse руководитель продукта Юлы делится опытом и обьясняет, почему менеджеры не нужны (нужны но не все)
t.me/zamecheno_yand… новый канал про релизы в поиске, не успеваю следить за тем, что выкатывается, так что хоть так узнаю 🤦♀️
Делитесь своими любимыми каналами 👀
Привет! Я Надя. 7 лет работаю в Яндексе. За это время чем только не занималась. От дистрибуции до внутренних продуктов для финансистов. В последние 3,5 года нашла себя в поиске. Нравится, что могу помочь людям сразу с тысячами разных проблем.
Темы этой недели:
twitter.com/produnderhood/…
Let’s go! Про Яндекс:
Как я попала в Яндекс
twitter.com/produnderhood/…
Сегодня хочу рассказать о поисках идей
2 . Поиск идеи в творческом кризисе
twitter.com/produnderhood/…
Итак, 6 моих источников идей:
Интервью
twitter.com/produnderhood/…
Аналитика Мы называем такой метод DSAT. Нужно взять случайные и анонимные сессии из своего продукта и выделить из них повторяющиеся проблемы и сложности пользователей. Сессий нужно чем больше тем лучше. https://t.co/WBr7qoh5MZ
Аналитика
twitter.com/produnderhood/…
Исследования конкурентов и смежных областей Великие художники воруют. Все знакомы с нашествием сторис во все приложения, трендом на супераппы и тд. Если умные люди начали что-то делать, наверное, в этом есть смысл)
Исследования конкурентов
twitter.com/produnderhood/…
Разговоры с умными людьми (коллегами, экспертами в области) В нашем тесном IT-мире есть очень много классных умных людей. У каждого из них есть море идей практически по любому запросу. Хорошая практика для поиска вдохновения – обсуждать разные интересные вам темы с коллегами
Разговоры с классными людьми
twitter.com/produnderhood/…
Технологии Развитие продукта в те или иные стороны часто невозможно без технологий. Например,в приложении Яндекс Карт стало можно ориентироваться в дополненной реальности, оно стрелками покажет вам куда идти. Подробнее: habr.com/ru/company/yan…
Технологии
twitter.com/produnderhood/…
Фильмы и книги (внезапно) Идея очень простая. Многие вещи, которые описаны в фантастике прошлого, сейчас воспринимаются как обычные. Смартфоны, видеозвонки, автопилоты, голосовые помощники - все это настоящее.
Про фильмы и книги
twitter.com/produnderhood/…
Если ничего не помогает, возможно ваш кризис идей – симптом выгорания. Стоит внимательно относиться к таким вещам. Очень советую пост Нади Шмаковой, про то что делать, если выгораешь medium.com/@nadezhdashmak…
Если ничего не помогает
twitter.com/produnderhood/…
Чем полезна визуализация всего Вчера обсуждали, что делать, если настал кризис идей. Обратная сторона медали – внезапные божественные озарения.🌈
Чем полезна визуализация всего
twitter.com/produnderhood/…
Визуализация продуктовых идей Хороший способ проверить не дно ли идея – составить воображаемый пресс релиз. Представляете, что идея уже реализована и объясняете своей аудитории, что сделано и почему это классно.
Про мини пресс-релиз
twitter.com/produnderhood/…
Поиграть в дизайнера. Смысл в том, чтобы нарисовать результат, как он выглядит в голове. Для этого не надо быть супер-художником. Накидайте блоков в пейнте или поправьте верстку в вебе, чертите квадраты на бумаге. Главное, получить картинку и помнить, это не прод
Про идеи на рисунках
twitter.com/produnderhood/…
Уточка Представьте, что вы – ваш руководитель, а уточка это вы. Уточка приходит к руководителю и говорит, что хочет прямо сейчас начать делать “ту самую божественную идею”(тм), которую надо допродумать. Какие вопросы вы ей зададите? Выпишите их и постарайтесь найти ответы. https://t.co/3dY3cA3PN0
Нестандартное применение уточки
twitter.com/produnderhood/…
К - Команда Когда привлекать команду? Ну в принципе можно уже сейчас, но не в формате “ЭТА ИДЕЯ БОЖЕСТВЕННА, ГО ДЕЛАТЬ СКОРЕЕ!!!”, а в формате помогите найти подводные камни. Возможно, мне всегда везло, но у меня в команде всегда были ребята, с которыми можно поделиться идеей
Помощь друзей
twitter.com/produnderhood/…
О проверке гипотез Когда мы уже наигрались с визуализацией идеи и она прошла все наши внутренние проверки. Нашлись ответы на все вопросы или стало понятно, что они не найдутся без исследований, это значит пора делать прототип.
О проверке гипотез
twitter.com/produnderhood/…
Я для количественных проверок чаще всего использую толоку. Это самый быстрый из доступных способов быстро узнать мнение своей аудитории по любому вопросу. В Яндексе есть внутренние инструменты, чтобы делать задания было максимально просто
Количественные проверки до начала разработки
twitter.com/produnderhood/…
Задания на толоке быть и более сложные. Например, прокликать прототип по вашему сценарию и заполнить опросник по своим ощущениями. Своего рода количественный UX. Все зависит от вашей фантазии и готовности тратить силы на заведение шаблона.
Unmoderated Remote Usability Testing
twitter.com/produnderhood/…
Как выкатить изменение на миллионы DAU и не вызвать бунт Ответ заключается в 2 словах: итеративность и эксперименты. Когда у нас миллионы DAU важно понимать, что все пользователи уникальны и очень инертны. Очень сложно найти конфигурацию в продукте, которая подойдет всем.
Как выкатить изменение на миллионы DAU и не вызвать бунт
twitter.com/produnderhood/…
Сегодня поговорим про особенности голосовых сценариев Главная особенность очень разные приложения, а значит и ситуации использования Голосовые помощники могут встречаться в куче разных поверхностей. В смартфонах, в умных колонках, в отдельных приложениях.
Про особенности голосовых сценариев
twitter.com/produnderhood/…
Сегодня расскажу про телеграмм каналы которые читаю:
Полезные телегам каналы
twitter.com/produnderhood/…
На этом всё. Спасибо за внимание ❤️
Если ко мне остались вопросы, можно задать их сейчас или написать мне в Твиттер @ow1ett